在开发者工具下,如何能让鼠标悬停获取二级菜单的样式,即使鼠标移开,样式仍然能够被选择拷贝
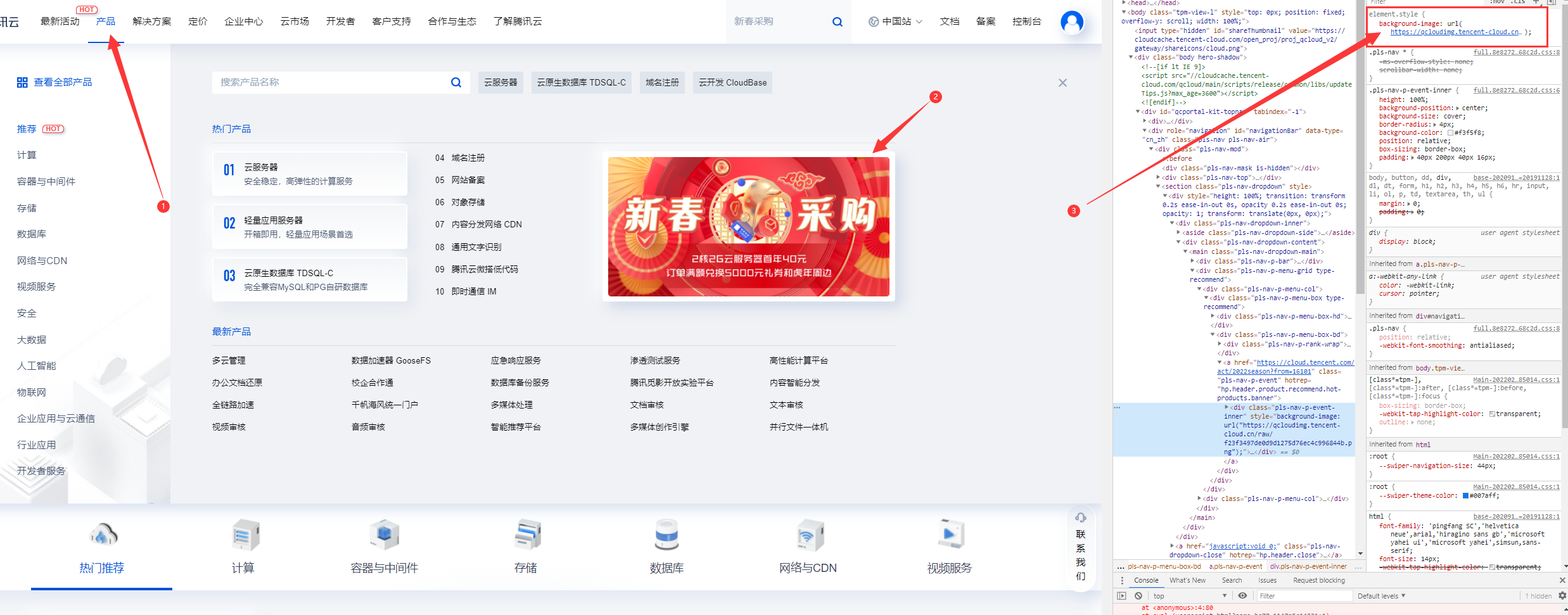
举个例子:http://qcloud.com顶部的菜单中的广告:
热议
推荐楼 G.K.D 3小时前
首先打开开发者工具(F12),然后切换到 Sources 选项卡,然后鼠标指向悬浮菜单元素,按下 F8,此时进入调试模式,网页所有动作都被冻结,此时可以查看你说的悬浮元素了(不会消失)。
推荐楼 G.K.D 3小时前
学习到了 这个方法真不错谢谢!
我也是日常使用中突然发现还能这样做的。。。
2楼 我是坏虫 4小时前
3楼 小马 4小时前
有木有大佬帮忙的
4楼 电脑 4小时前
如果是css,选中元素以后,点右面菜单的:hov,把hover状态打开,如果还不显示就尝试把父元素的hover也打开
如果是js,就在source里捕捉事件,把mouse事件的over enter都勾上,看看事件源是哪个元素,给他加上对应的样式
5楼 小马 3小时前
如果是css,选中元素以后,点右面菜单的:hov,把hover状态打开,如果还不显示就尝试把父元素的hover也打开
...
但这个好像不是那么简单的
好像有自动销毁动态加载的
7楼 小马 3小时前
首先打开开发者工具(F12),然后切换到 Sources 选项卡,然后鼠标指向悬浮菜单元素,按下 F8,此时进入调 ...
学习到了 这个方法真不错谢谢!
9楼 82665283 20分钟前
这个方法也是第一次见到,学会了
10楼 我真是小号 9分钟前
MJJ都是人才呀
申明:本文内容由网友收集分享,仅供学习参考使用。如文中内容侵犯到您的利益,请在文章下方留言,本站会第一时间进行处理。
 谷姐靓号网
谷姐靓号网





评论前必须登录!
立即登录 注册