很多MJJ的头像很黄很暴力,导致不适合在公共场合打开loc。
一些通用的办法,就是屏蔽所有头像、部分头像。
现在提供另一个思路:把头像做个模糊处理,在鼠标移动到那个回帖时,才显示原始的头像。
借助浏览器插件stylus,具体使用说明,可以百度“stylus 插件”。
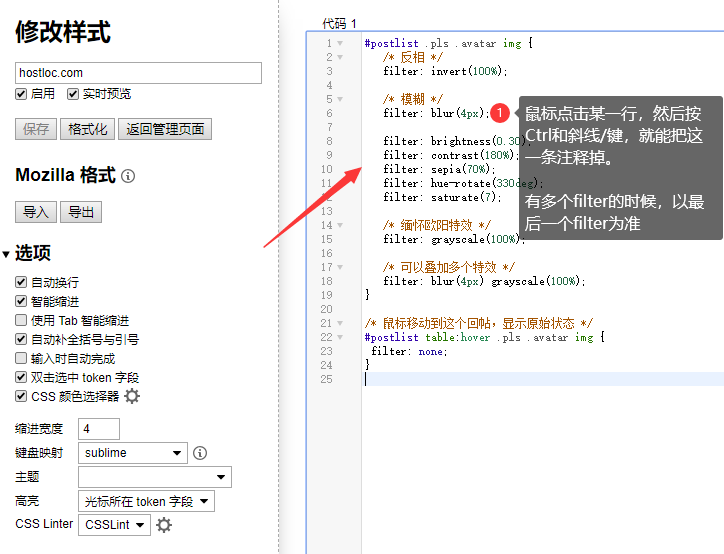
以下是一个配置,把这个CSS应用在loc这个网站即可。
可以自己修改里面的filter,来达到自己想要的效果。
如果有多个filter,最后一个filter会生效。
- #postlist .pls .avatar img {
/* 反相 */
filter: invert(100%);
/* 模糊 */
filter: blur(4px);
filter: brightness(0.30);
filter: contrast(180%);
filter: sepia(70%);
filter: hue-rotate(330deg);
filter: saturate(7);
/* 缅怀欧阳特效 */
filter: grayscale(100%);
/* 可以叠加多个特效 */
filter: blur(4px) grayscale(100%);
}
/* 鼠标移动到这个回帖,显示原始状态 */
#postlist table:hover .pls .avatar img {
filter: none;
}
热议
推荐楼 阿拉灯神丁 2小时前
是怕把持不住吗
2楼 生为何故 3小时前
狗头保命。
3楼 aipage 2小时前
你这。。。我就是上来看头像的!
4楼 micto 2小时前
你这。。。我就是上来看头像的!
5楼 micto 2小时前
狗头保命。
6楼 aipage 2小时前
micto 发表于 2022-1-19 17:44
干脆都弄成灰色的吧,像欧阳老头那个悼念色。
8楼 micto 2小时前
是怕把持不住吗
这样既能分辨出来谁是谁,又能把涩情头像,处理成看起来不那么涩情的。。
9楼 G.K.D 2小时前
很早就在用这个扩展了。
油猴扩展是在网站中运行 JavaScript 代码。
Stylus 扩展则是向网站插入自定义 CSS 样式。
10楼 ABNER_3036 2小时前
12楼 micto 2小时前
滤镜很吃资源的
只应用到了头像上,一页也就10个头像,还行。
如果真的介意,可以不用filter,用 opacity: 0.5;
13楼 表妹 2小时前
朦胧的美更耽误事
14楼 micto 2小时前
很早就在用这个扩展了。
油猴扩展是在网站中运行 JavaScript 代码。
是个好东西,可以用来屏蔽那些“监测屏蔽插件”的网站的广告内容。
15楼 micto 2小时前
朦胧的美更耽误事
那就用 缅怀欧阳 特效,总不能对一个没了的人产生性趣吧。。
16楼 hising 2小时前
加了滤镜更像涩情头像了
申明:本文内容由网友收集分享,仅供学习参考使用。如文中内容侵犯到您的利益,请在文章下方留言,本站会第一时间进行处理。
 谷姐靓号网
谷姐靓号网









评论前必须登录!
立即登录 注册